Html5 video is used in most eLearning and digital content production. The big advantage of html5 video is that it is a universal standard for different mobile devices and screen sizes. But just because it is easier to use video and audio, it doesn't mean we are making best use of them for learning. This blog is about how to make your video files more engaging using the latest video formats and html5 video advances.
making the most of online video
Much debate has surrounded the use of explainer animations and video elements in eLearning here at Camp Logicearth. ‘Micro-learning! Better visuals! Modernisation!’ cries the Pro side of the office, ‘Interactivity? Learner engagement? Pull over Push?’ from the Con corner. How many interactive elements do learners expect?
The online learning world has been shifting towards video content for a while. We are definitely always looking for ways to drag eLearning from its traditional perception of an archaic, 1990s click-next-a-thon. Should we chase every trend, or are there formats that are simply not destined for our little niche?
Our intelligent learning platform – Percipio makes good use of interactive video
Animations and videos are attractive - learning and video platforms deliver bite sized pieces of information in a memorable way. They are also adaptable; they can be viewed on any device and video playback can happen in a corner of a screen while you get on with something else. But is that what we want from learning – something that you don’t need to engage with, that can be ignored once you click the Play button?
Interactive videos can be the step between the speedy, aesthetic information-delivery device of video and the learner engagement that drives thinking power and makes that information sticky. Learners can make their own stories through interactive branching scenarios, or test their understanding with occasional interruptions to straight narrative pieces.
Examples of how we have used HMTL5 video interactions
If you want a demo of any of these examples, please do get in touch
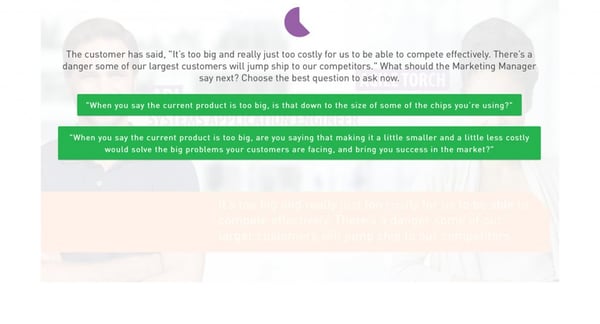
Example 1: adding a branching point to help practise decision-making skills.
The video plays, stops at a key decision point - shown here, then takes a different path to show the consequences of the decision.



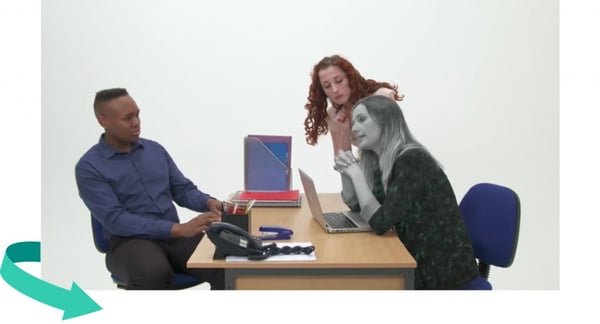
Example 2: using special effects to make a bigger impact on the overall message. The video involves two characters.
A 'voice' in the main character's head appears to give advice at crucial stages in the learning process.



Reviewing 5 HTML5 video tools
There are many tools available to easily create these short, interactive learning pieces. Here are a few tools from the interactive video making software world that have impressed us:
360 videos made easy – Wirewax
See Wirewax examples
With this tool, you can create different types of interactive videos. Hotspots allow learners to click an icon at certain points, taking them to an information screen or another video clip; branching videos let learners choose which path they want to go down; 360 videos allow a ‘look around’ the scene; and multi-stream videos enable switching between different videos or camera angles.
Online quiz through interactive video - Kaltura
See Kaltura examples
With Kaltura, you can add interactivity through interactive chapters, slides and views. This is helpful for a long video with a lot of sections, as you can break it down into chunks that learners can search through with a menu. You can also add quizzes at specific points of the video, to test learners on what they have been watching. Social sharing tools can also be embedded within the video player, so that learners can share the video to their social networks if they wish.
Run live polls and get immediate feedback from video - ClickView
ClickView is a tool that creates videos specifically for learning. It includes interactive questions too, but what is most interesting is the ability to collate the responses of learners. For example, you could show learners a demonstration and then ask them to describe it back to you in as few words as possible. This could give you an immediate snapshot of how well your learners are understanding the content. Or, it could be used as a tool for gauging the need for further training; learners could be asked how useful they found the information and whether they would like to know more – or how it can be better fitted to their role in your organisation.
Language translator and video editing - HiHaho
See Hihaho examples
Hihaho is perfect if you have a video already that you don’t want to tamper with, and just need to add some simple interactivity. The interactions that can be added include questions, menus, scrolling text and hotspots. The tool has multi-language capabilities and, reassuringly, their website boasts support of SCORM and xAPI (Tincan) ‘both digitally and emotionally’.
Best video editor for mobile-ready videos - Koantic
View Koantic examples
Koantic has all the built in interactions you need to make responsive and mobile-ready videos, along with some structural help such as branching tools and a task management function. With a content library and WSIWYG editor – this is the perfect tool for creative minds that are also partial to a good bit of organisational structure.
Video services
We cater for many different video styles at Logicearth. Animated presentations, typographic and character animations, explainer animations, compere to screen narration. We also offer live action video production services, from concept planning to scripting, actor selection, filming and post production.
Check out these video assets and all the learning assets that make up our Content Development services. Talk to us about your interactive video ideas and how to make best use of the latest html5 video effects.
Our new GDPR course also uses the latest in html5 video effects - you can try it to Win it!









Was this article helpful?