Our clients are always asking us about how to get started with creating their own eLearning content. Part of this challenge is choosing a digital learning authoring tool. This blogs explains the benefits and features of a very versatile tool called Evolve by Appitierre.
Evolve is based on the popular Adapt learning authoring tool, but has a super-friendly builder interface. There’s no need to be able to code; this is a HTML5 elearning tool that’s an easy-to-use drag and drop builder, suitable for beginners.
Digital learning authoring tools - which one?
For a number of years, Articulate and Adobe Captivate dominated the eLearning industry in relation to content creation. The result of this is that most eLearning had taken on a similar look-and-feel.
The good news is the industry is shifting away from a ‘one-size fits all’ approach to learning content. As a result, a wider range of eLearning authoring tools are now available. The Learning Management System hasn’t gone away as yet, so it’s important that online learning courses engage learners.
Evolve by Appitierre is one of our favourite content authoring tools. It’s a cloud based authoring tool that produces high quality html5 interactive eLearning content. It’s highly customisable, packed with useful components and lets us rapidly develop engaging, responsive eLearning courses. Here are some simple tips that will help you get the most out of Evolve digital learning.
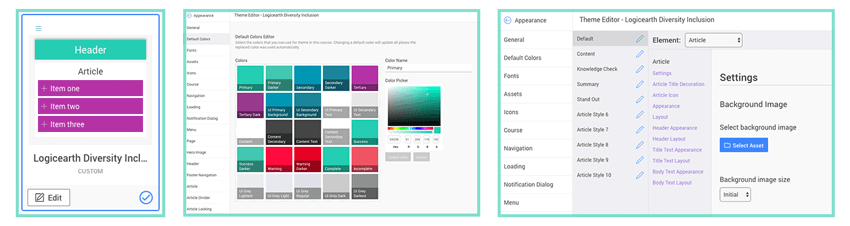
1. Theming
Theming in Evolve allows you to add your branding to your eLearning projects (and keep the designer guys and girls happy!) The level of detail in the themes is amazing - you can style almost every part of your course.
The multitude of options may be daunting at first, but you can start with the simple ‘default colour palette’. This allows you to add your brand colours in one place and the colours will be applied throughout your entire course.
The Themes section also includes ‘articles styles’, allowing you to create up to 20 custom styles. This is handy for creating different looks for certain types of content, like key points or knowledge checks. If you are new to design, read our blog on design for non-designers.

2. The Asset Library
Appitierre has put a lot of thought and effort into Evolve’s asset library. Your courses all draw from one main library, reducing the need for multiple uploads of the same items. This also means that if you need to update an asset, you simply replace it once in the library. The change will then be automatically rolled out across every course that contains that asset.
When you upload an image to Evolve it will automatically optimise the image for web. It will also create multiple versions for different layouts and display sizes. This is great for keeping your courses lean and fast-loading.
Another feature we love is that you can upload both animated GIFs and SVG images to the library. SVGs is a format which does not become pixelated when resized. This means you can keep your logos and icons razor sharp even on high resolution displays.

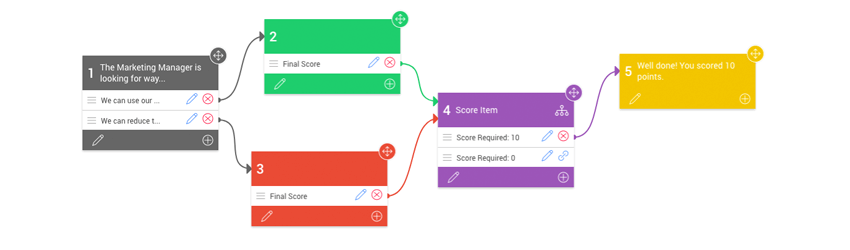
3. Branching scenarios
A great addition to Evolve is the branching component. This creates interactive branching scenarios using a combination of images, video and/or audio. Learners can explore different paths based on the decisions they make and can even be scored on how well they do. In the past, we had to build branching scenarios from scratch or use expensive authoring tools. With this new feature, you can build engaging, mobile responsive, high quality scenarios in record time without even leaving Evolve. Read our blog on eLearning scenario design here.

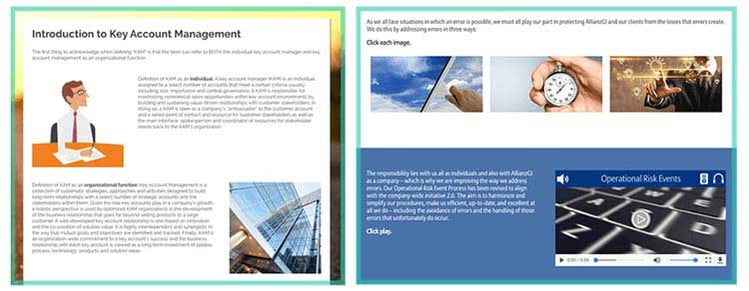
4. Column layouts
Here at Logicearth, we love scrolling content - it provides optimal viewing for our learners on all their devices. However, scrolling content can quickly become blocky if everything is the same width. Luckily, Evolve gives creators a few options to break up the content horizontally.
Many components have both half and full width options, meaning you can have two components sitting side by side. You can also set the column width to ‘two-thirds left’ or ‘two-thirds right’ which gives you even more flexibility.
Another technique we use sparingly is to centre a half width component. This disrupts the vertical blocks and adds some white space to your page. Adding some variation to your course design can make the content easier to read and a lot more engaging.
Here are some mixed column layout examples.

5. Video intro extension
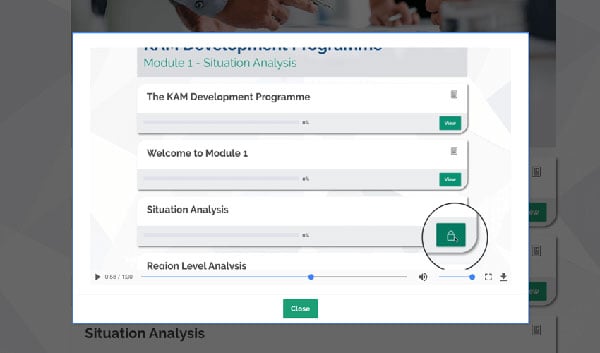
The video intro extension launches a pop up video when the learner first opens the course. With an interesting video you can grab the learner’s attention and build engagement. An Intro video is an opportunity to introduce the Evolve interface and ensure a smooth and enjoyable user experience. The Intro video also has a full screen mode, so you can get cinematic and really make a good first impression!

Get a demo of our digital learning content
We'd be delighted to take you through a demo of our Evolve eLearning. We can also provide specific training in Evolve course creation if you want to create content internally. We specialise in the creation of multi-device online courses and assets.
If you don't have enough time to develop your own eLearning content, consider our Content Development services.
Links in this article:
https://www.logicearth.com/content-development-services
https://logicearth.com/elearning-learning-management-system
https://blog.logicearth.com/digital-content-wizards/crafting-good-elearning-scenarios
https://blog.logicearth.com/blog/digital-content-wizards/ux-design-for-elearning-10-tips









Was this article helpful?